Process Overview
Wireframing & Prototyping
Understanding & Research
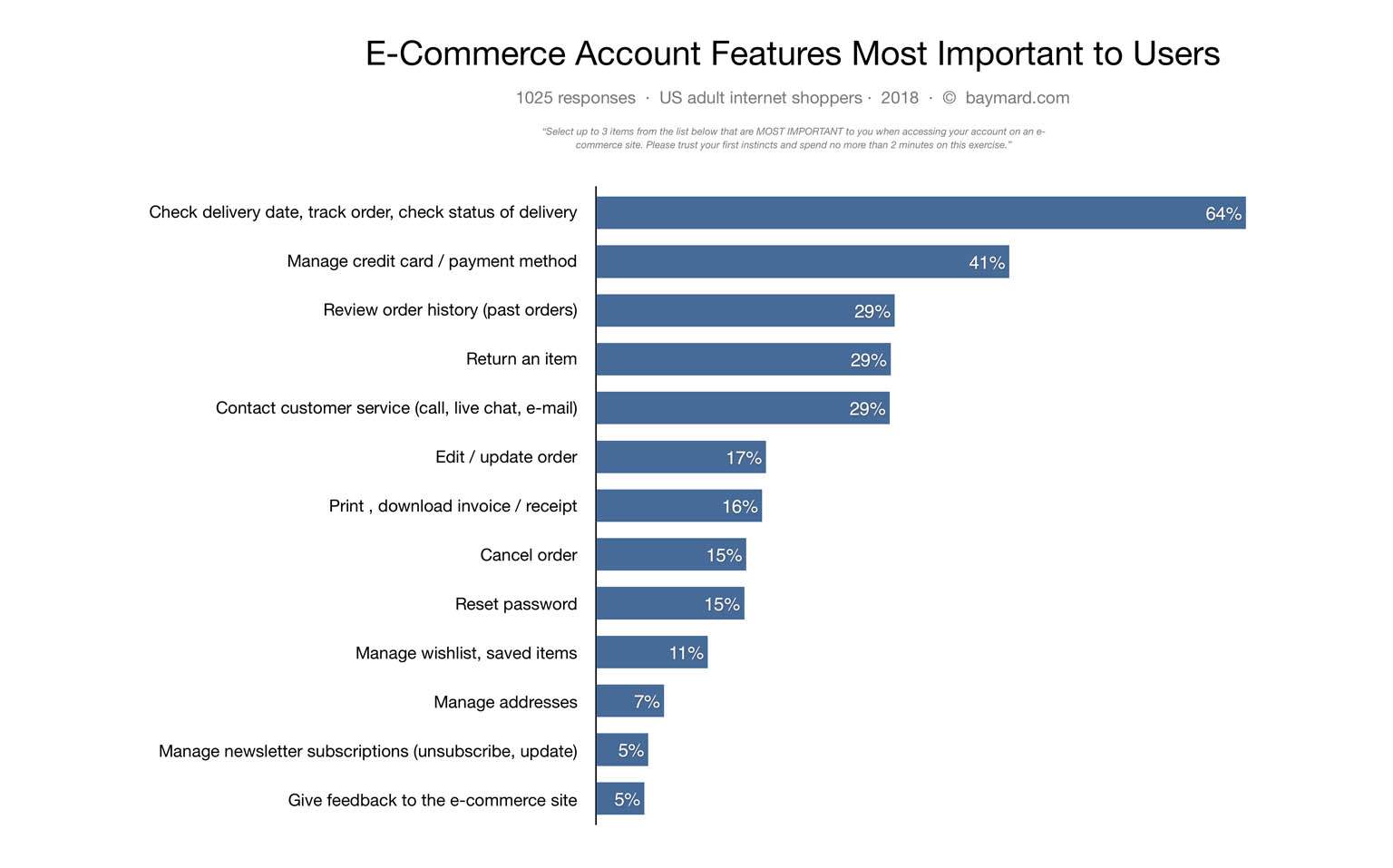
We wanted to know what the skeleton of the platform frontend would be. Luckily the Ecommerce world is pretty well established so leveraging the mountain of UX research that the lovely folks at the baymard insitute had put together, the core elements of an ecommerce site were already broken down for me: Homepage & Category, On-Site Search, Product Lists & Filtering, Product Page, Cart & Checkout, Mobile Ecommerce
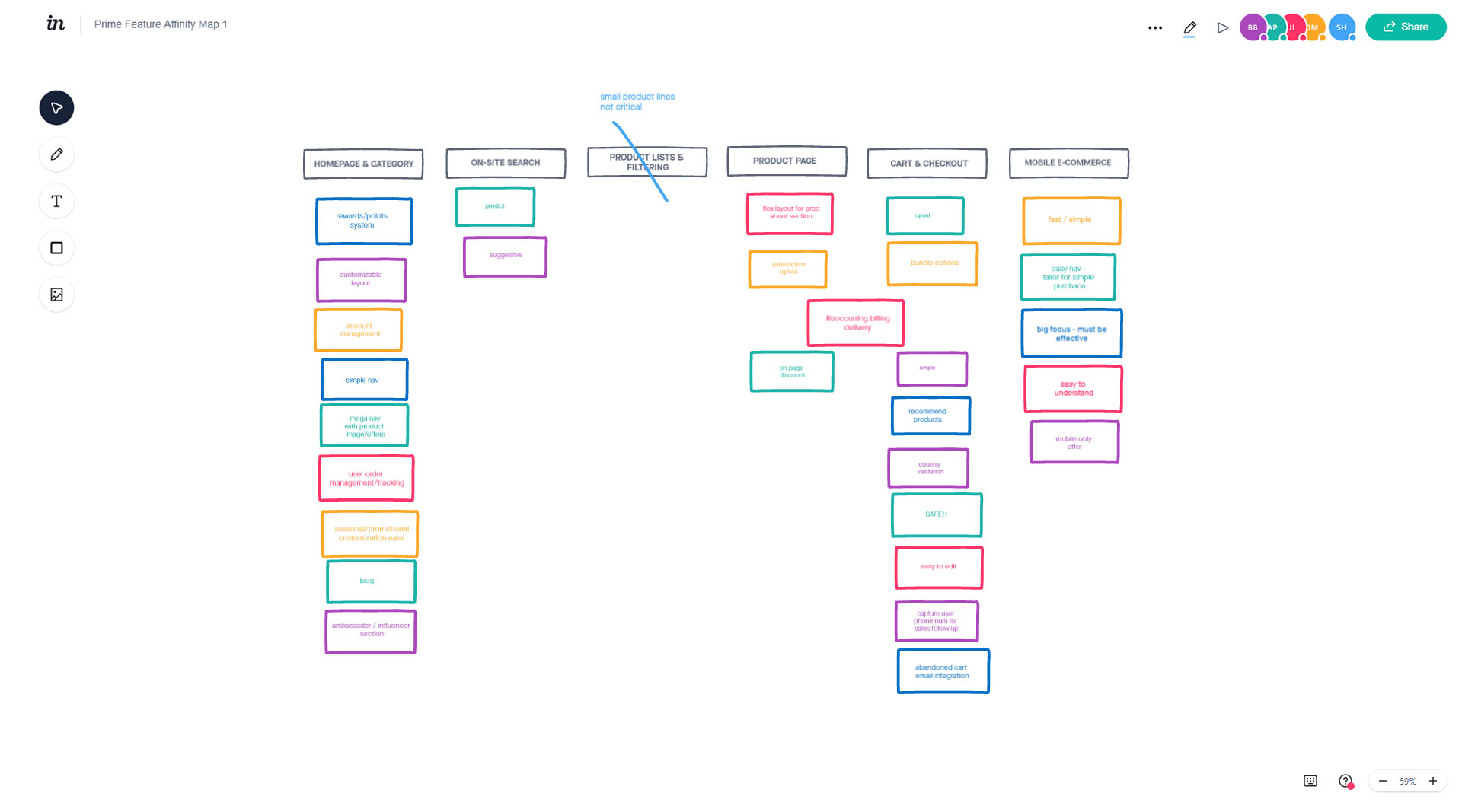
I decided to run a card sorting excercise with all of the stake holders to get us all on the same page in terms of design & development priorities. So we could understand both the limitations of the platform, and how we could use the functionality of the backend on the frontend. Also on what sections we wanted to allow more freedom when 'skinning' the site and others that would be more ridgid and part of the core template
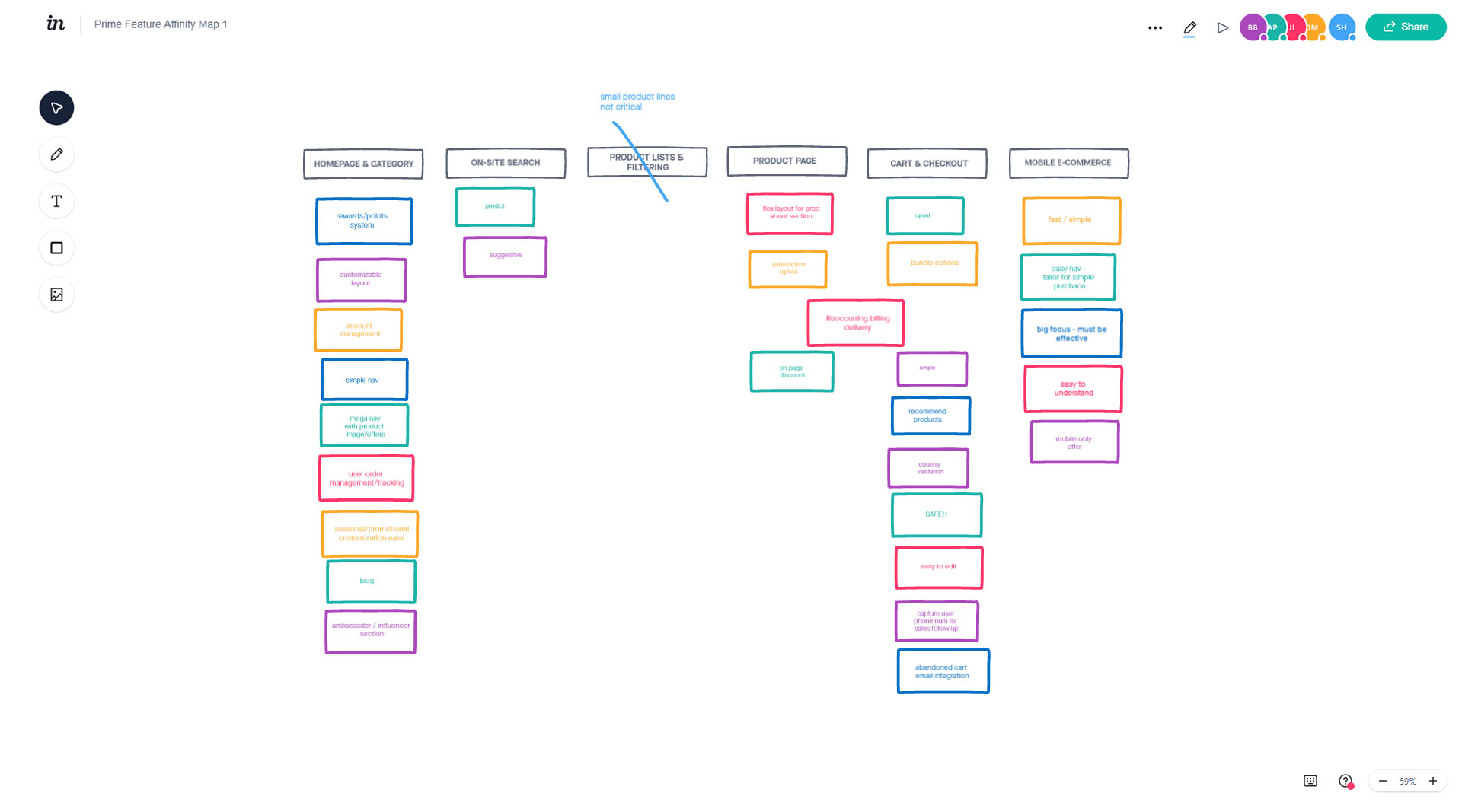
Being a remotely distributed team and at the beginning of a large project. I decided to get the key stake holders together for a brainstorming sesh around the core elements of an ecomm site; features we wanted to focus on in each section, elements we wanted to develop, etc. I utilized freehand in the inVision app to allow all the stakeholders to create and add feature cards under the main site categories at once while we were on a slack call together. This resulted in great discussions, getting everyone on the same page in terms of design and development direction.

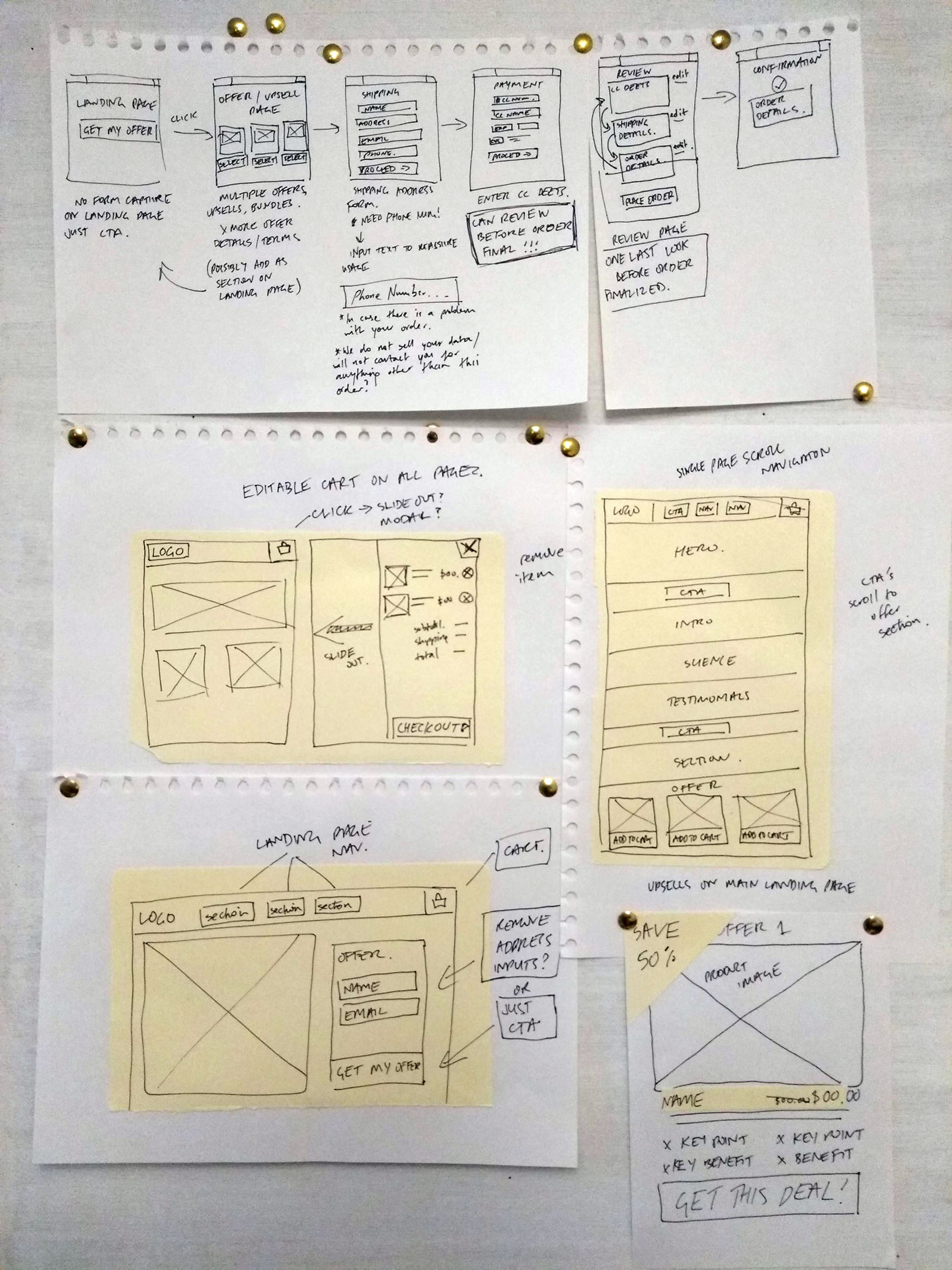
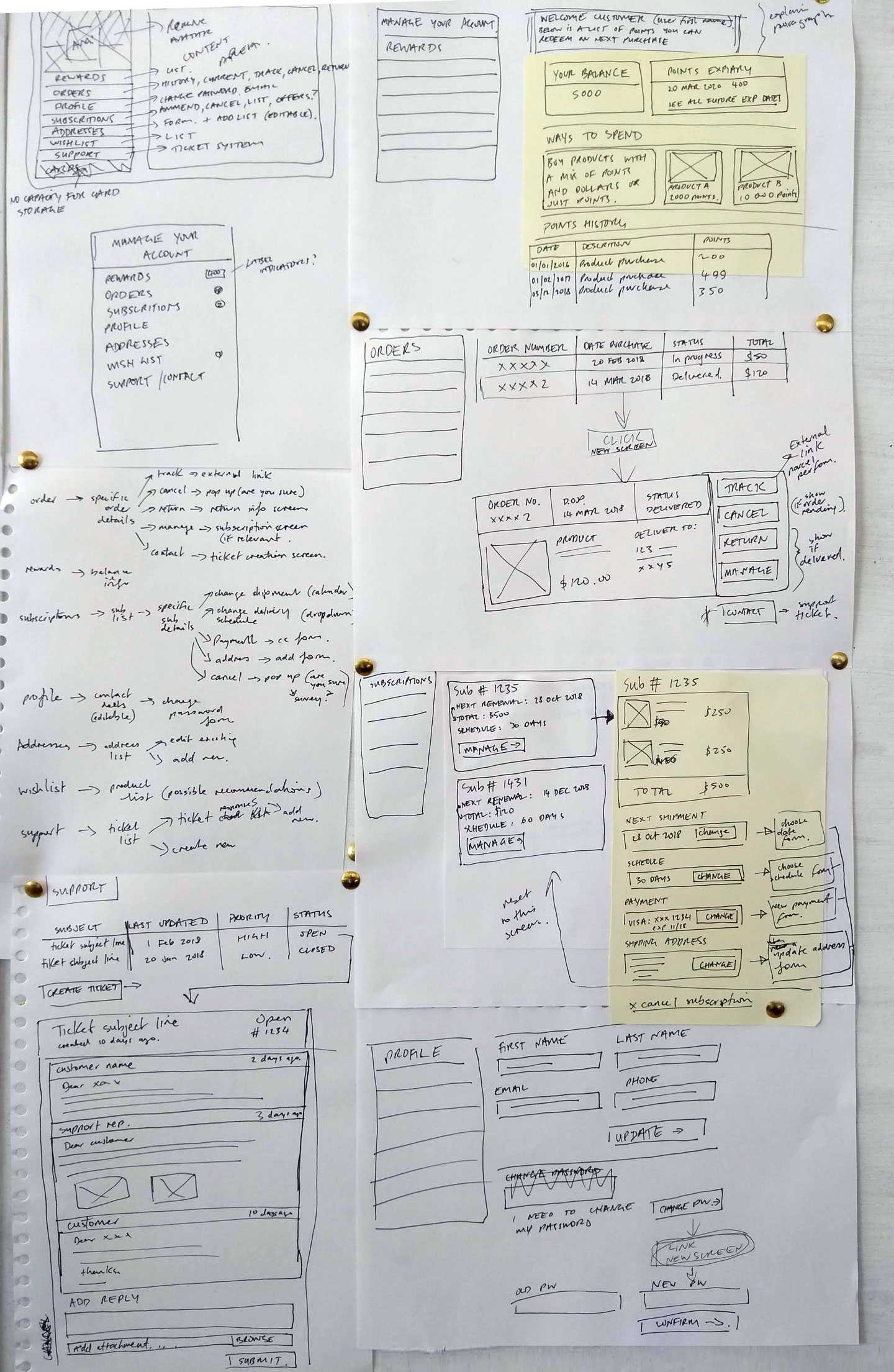
Thinking & Sketching
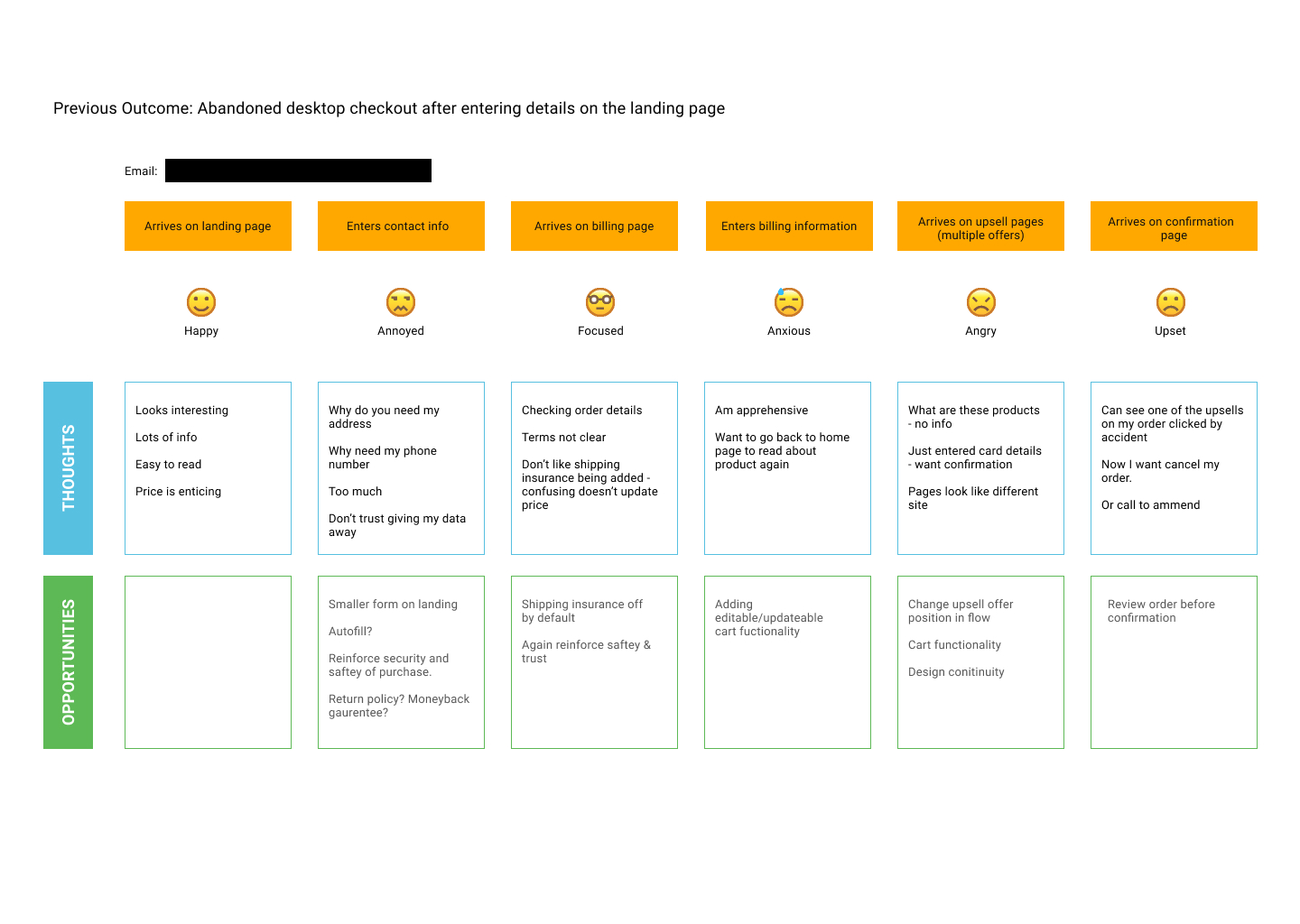
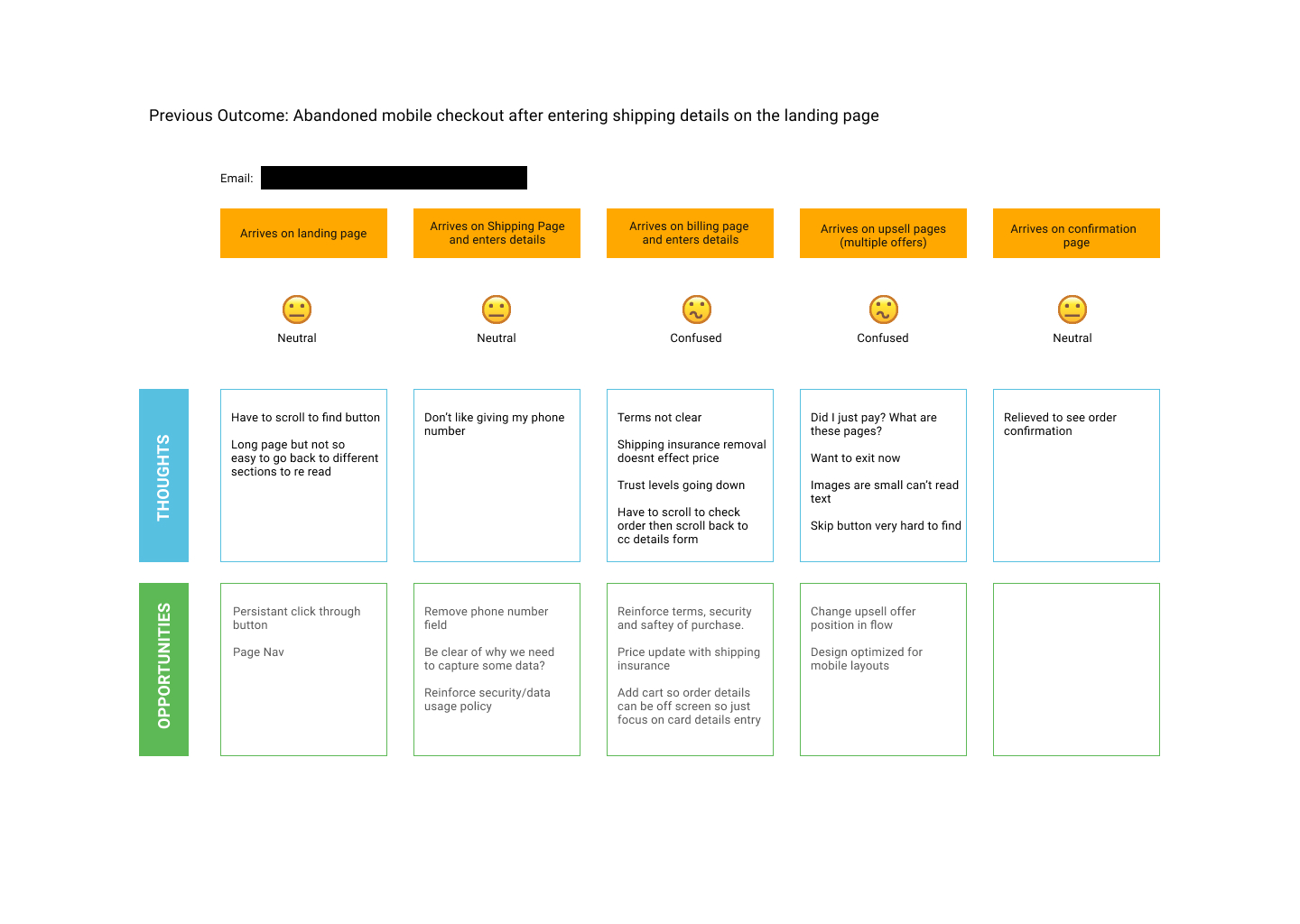
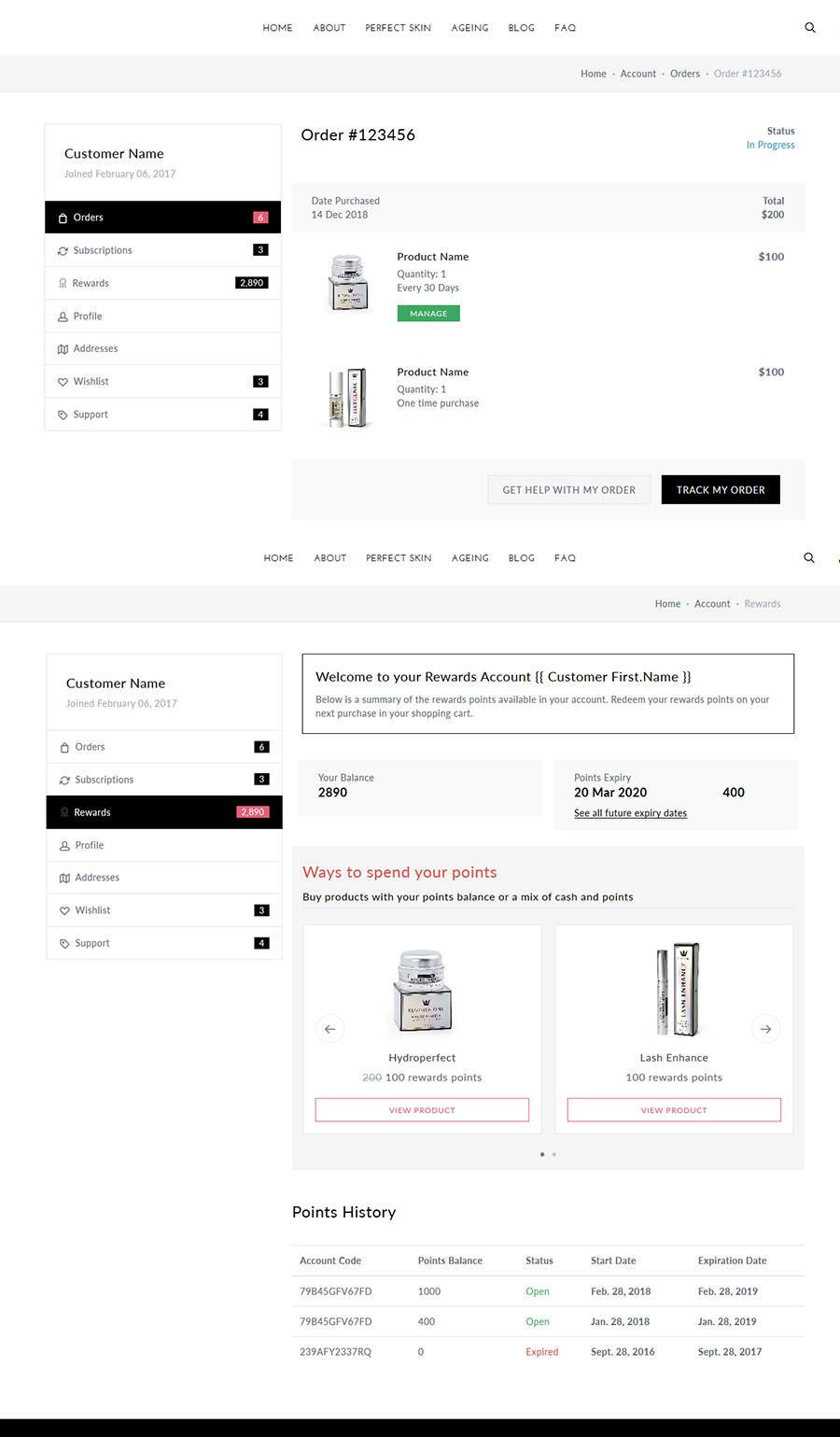
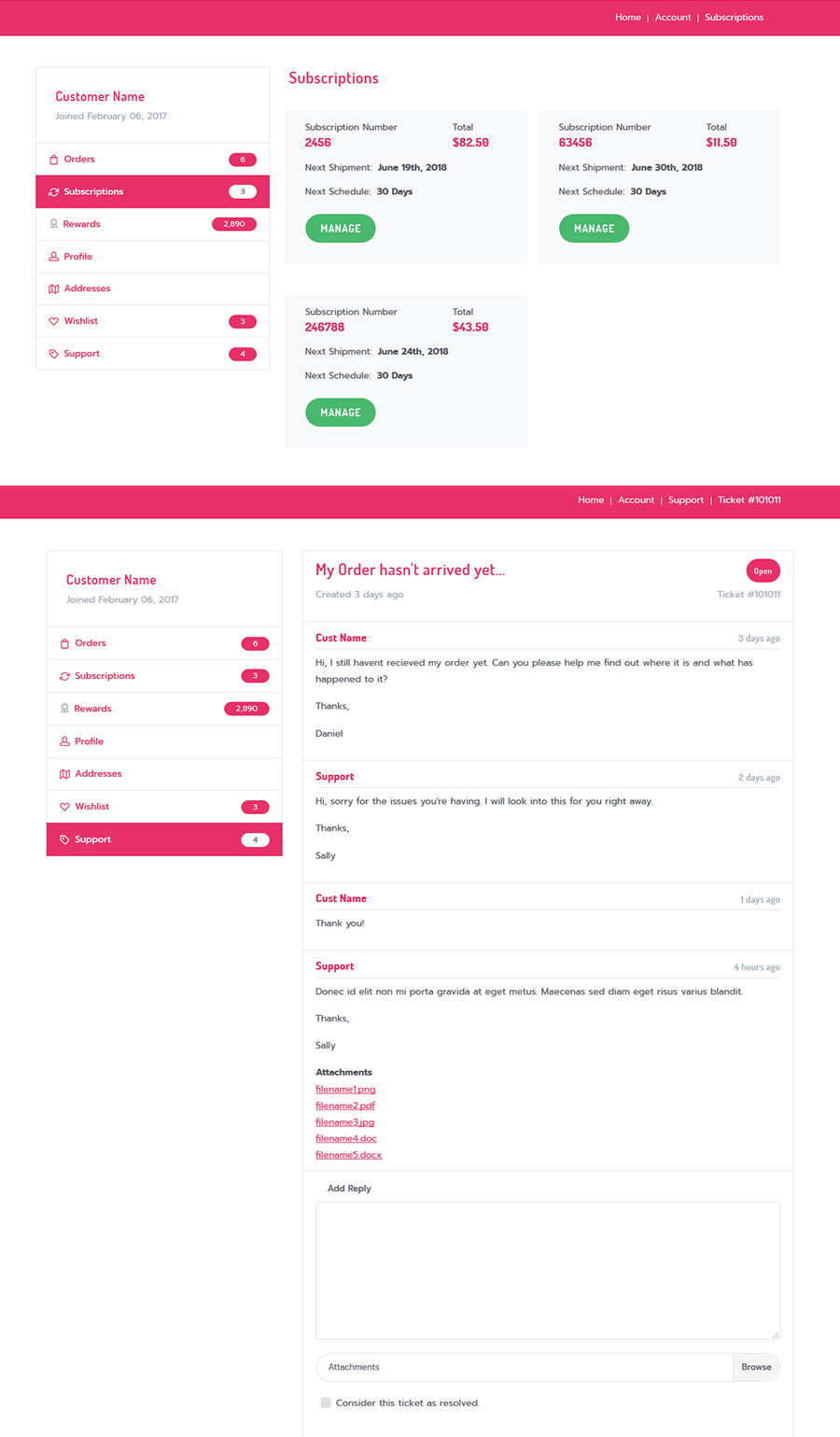
Comparing the pros and cons of the 'best' examples for each ecommerce category from the baymard examples as a base we were able to cherry pick various elements to fit into our core template. For the purposes of this portfolio I will just focus on the account management section here:
For example we identified the accounts and self-service category as an area we really wanted to concentrate on as a lot of our products were subscription based so creating an account management system that would help lead to repeat and long-lasting customers by giving them an easy way to control their orders and information, was a key element we wanted to bake into the core template.
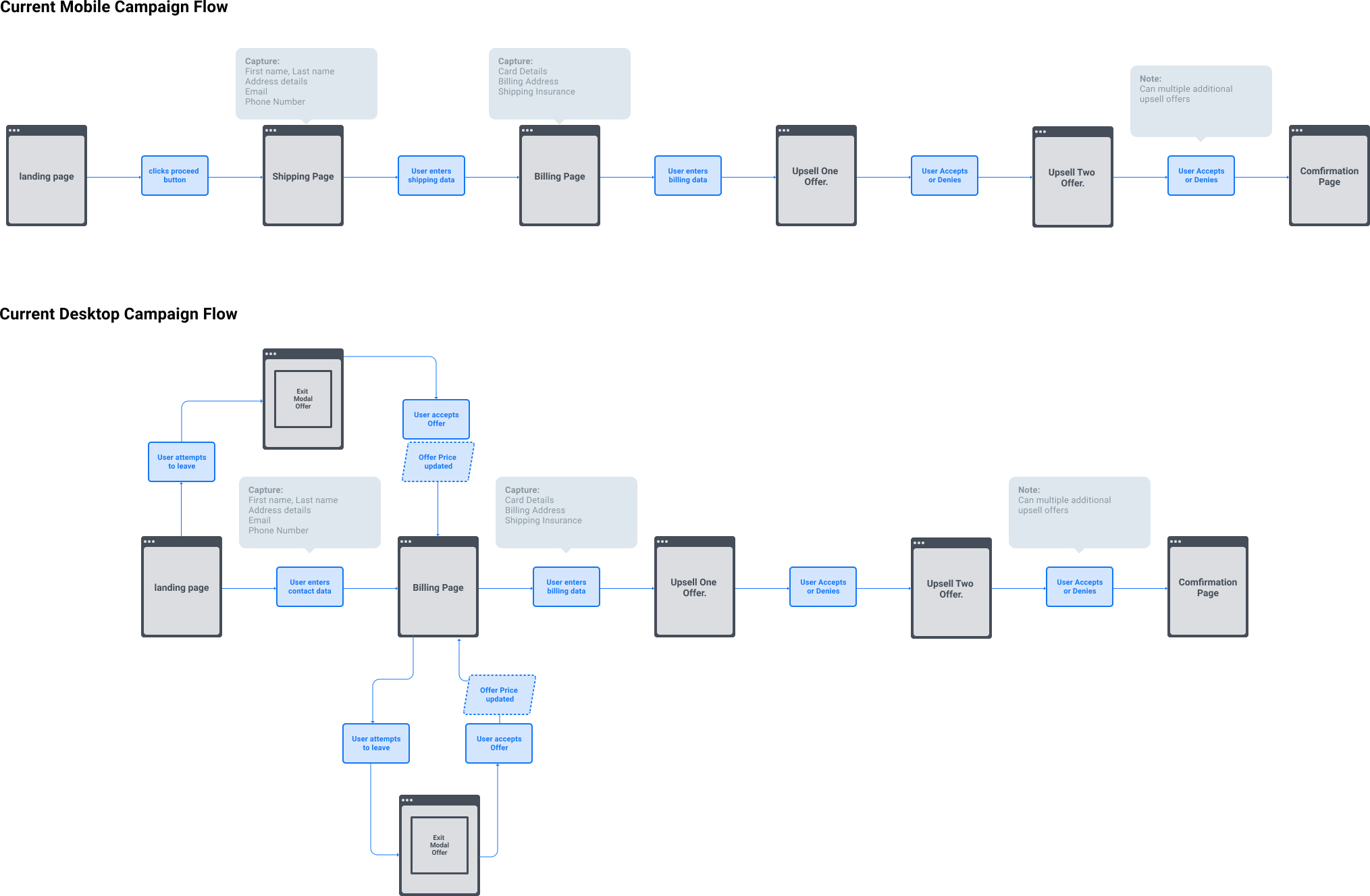
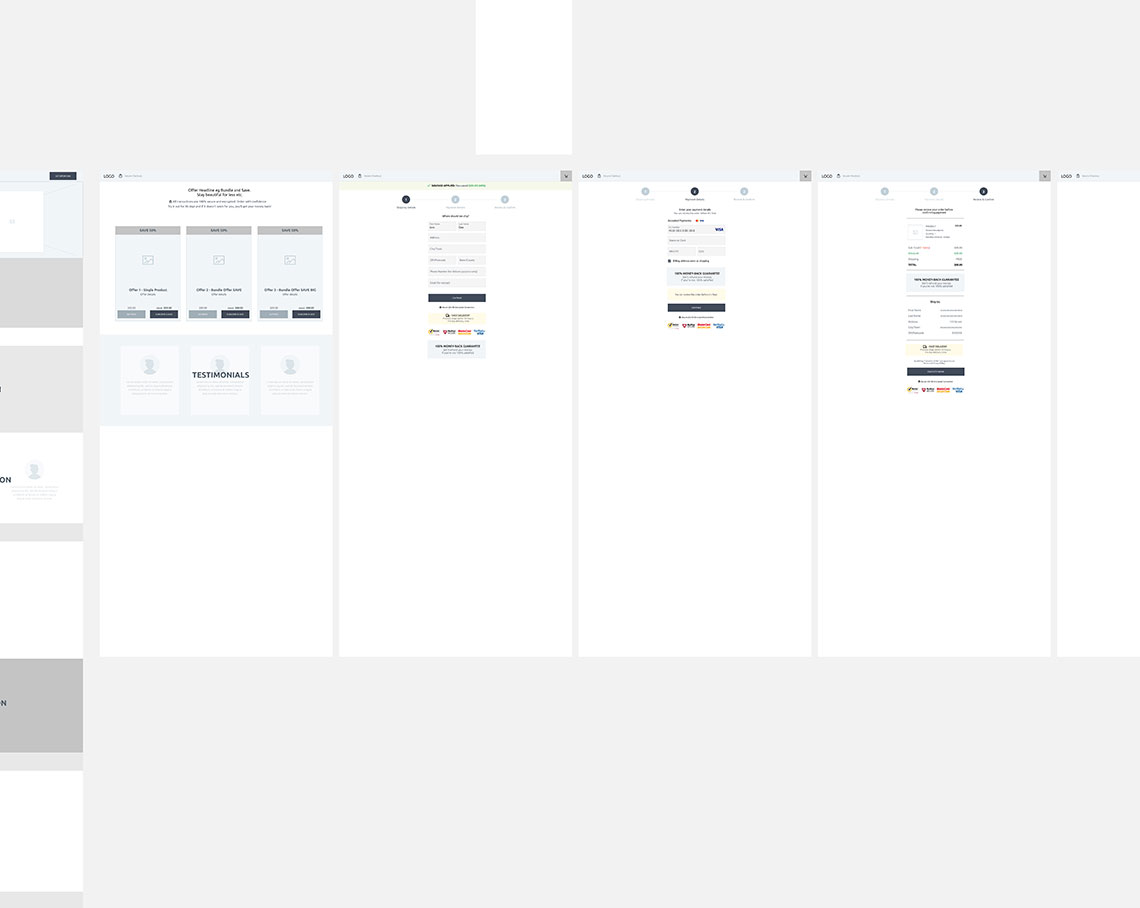
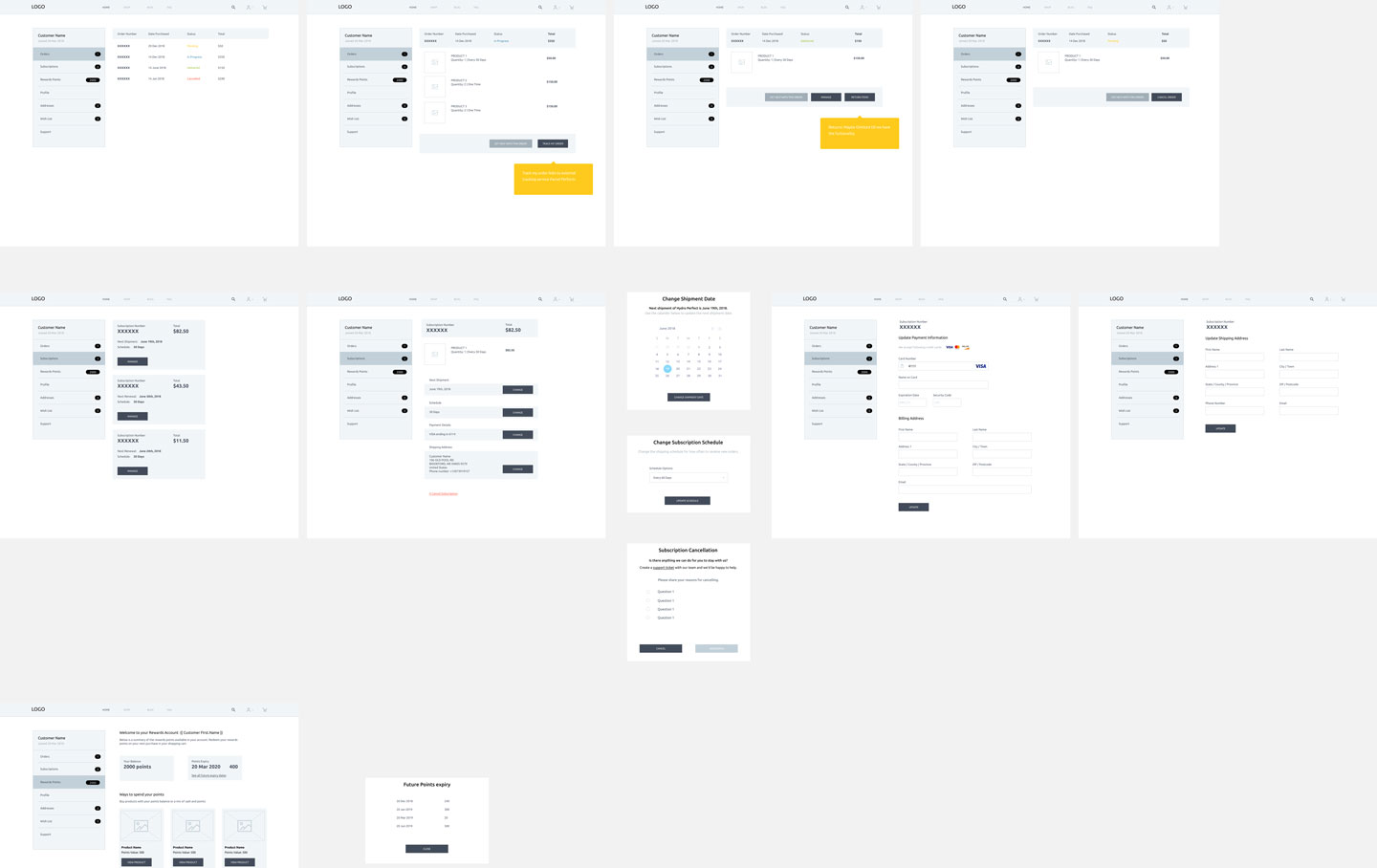
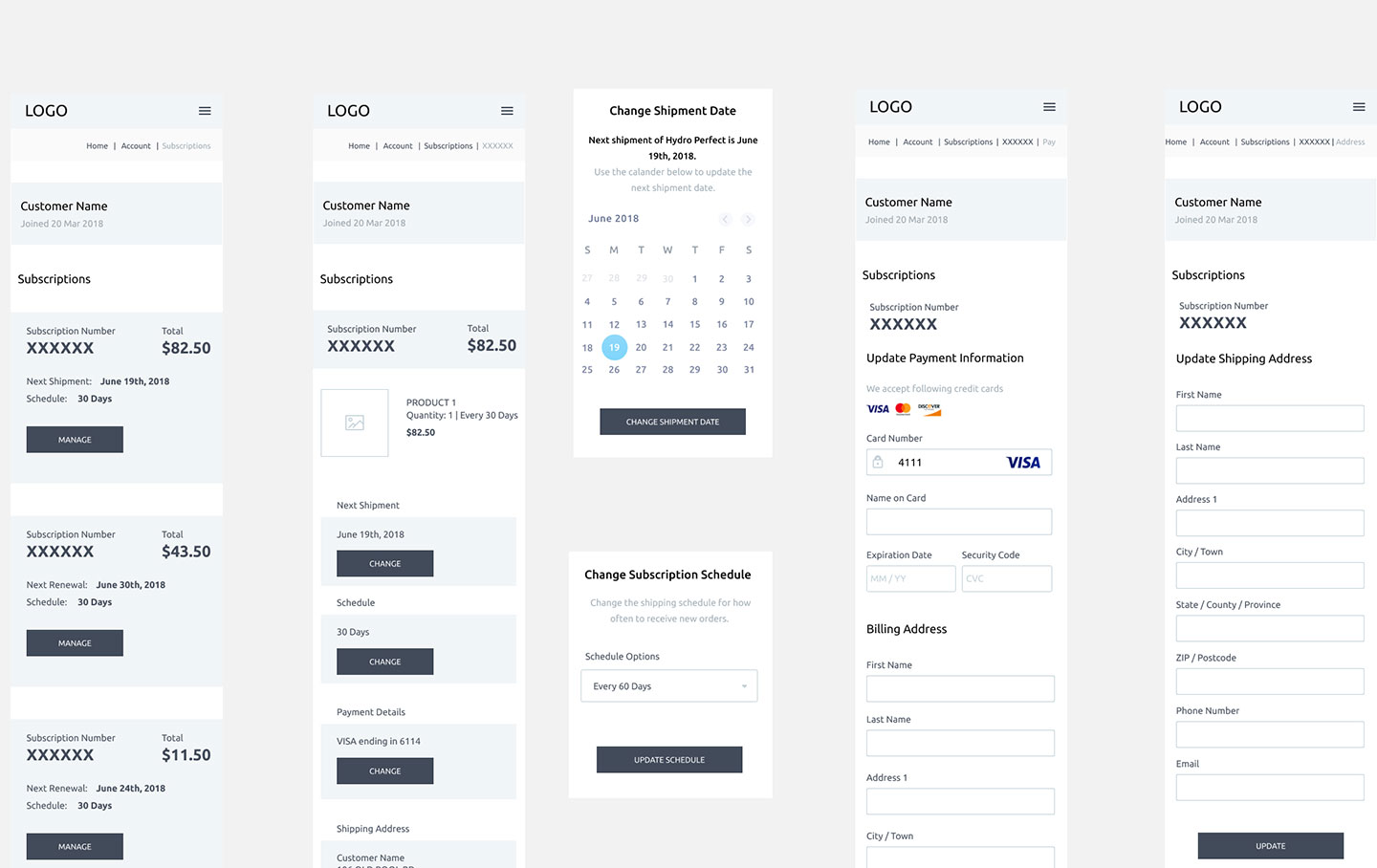
Wireframing & Prototyping
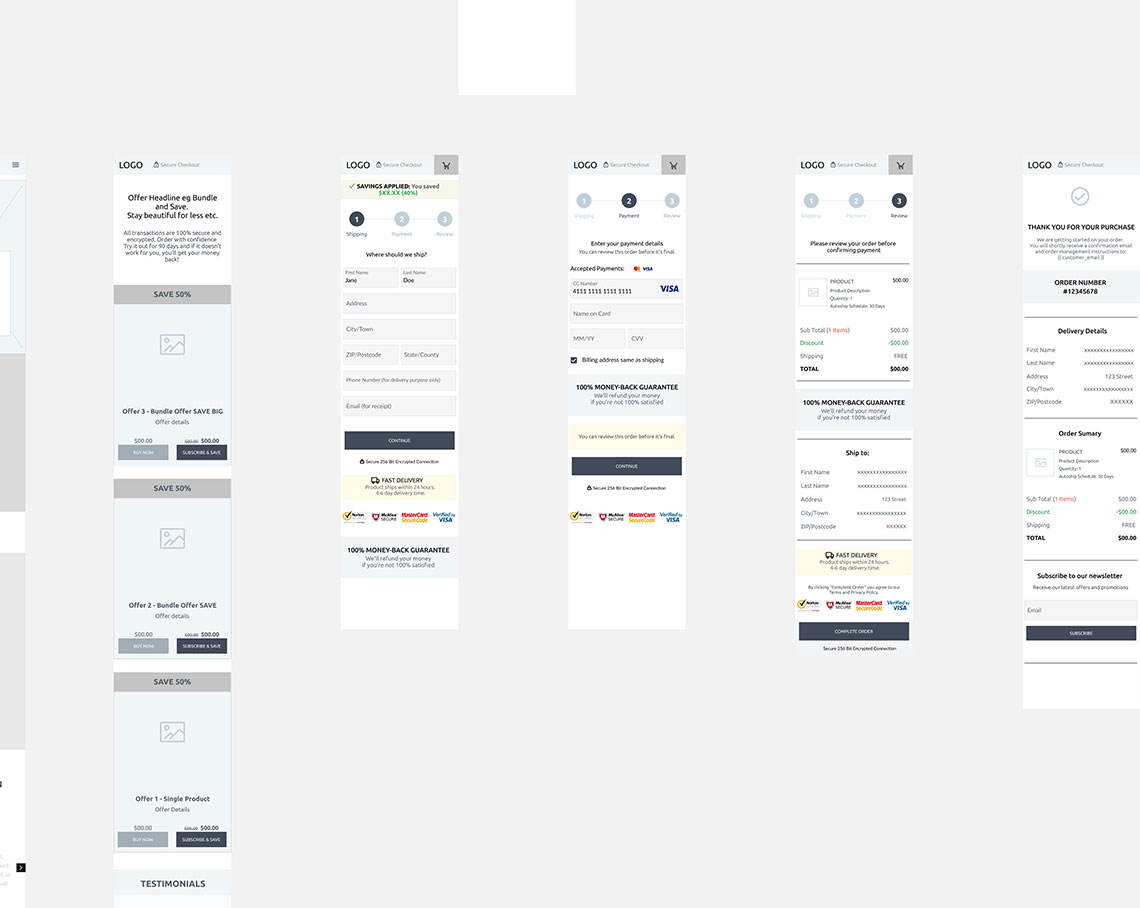
I created wireframe prototypes to test different layouts and get consensus from team members.
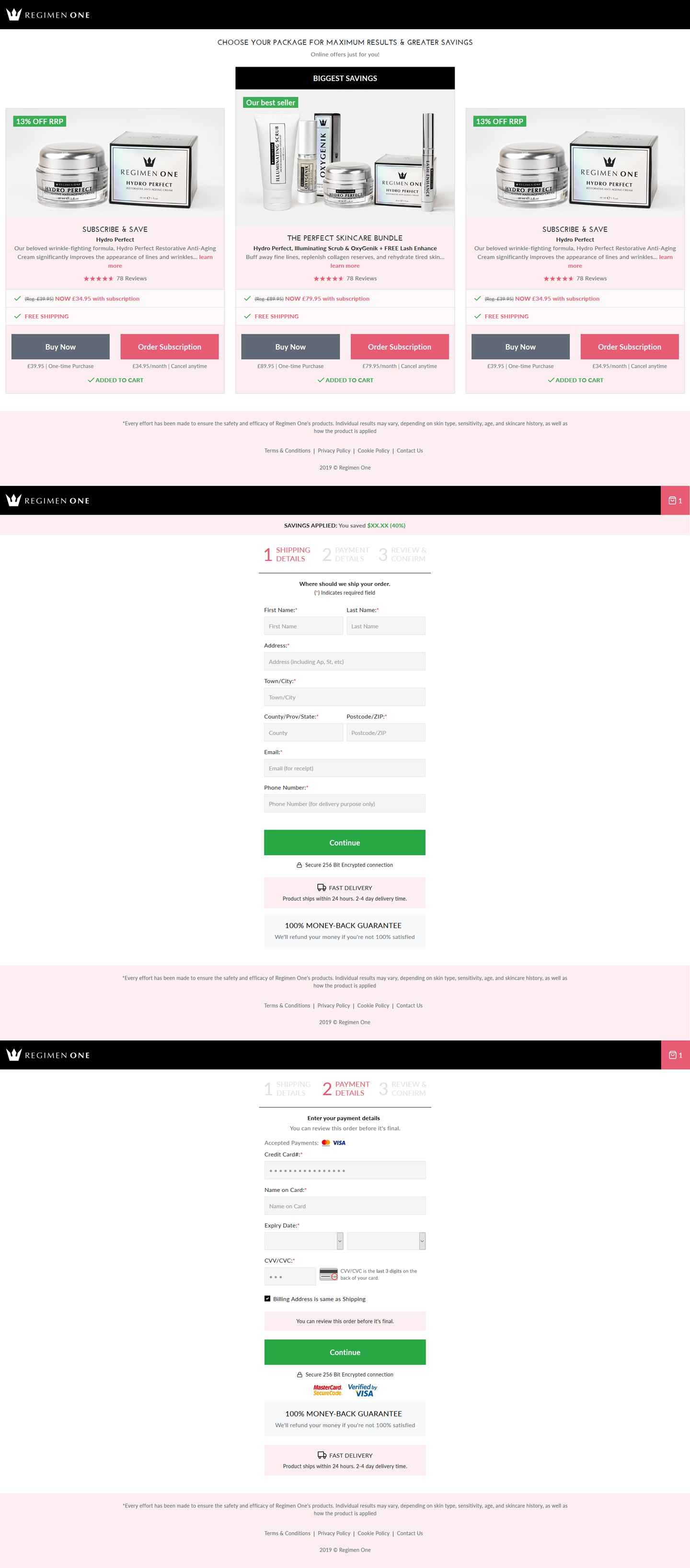
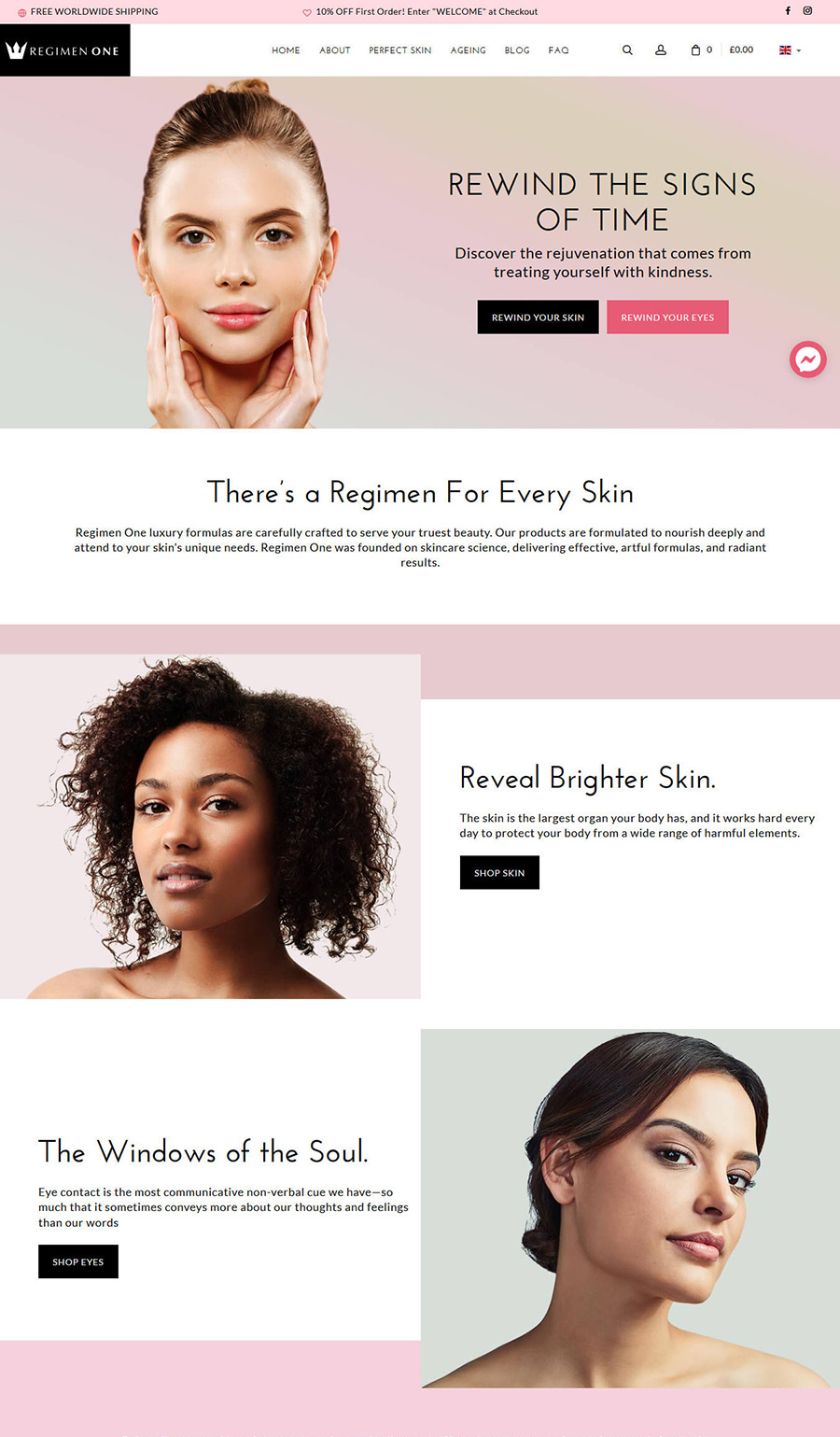
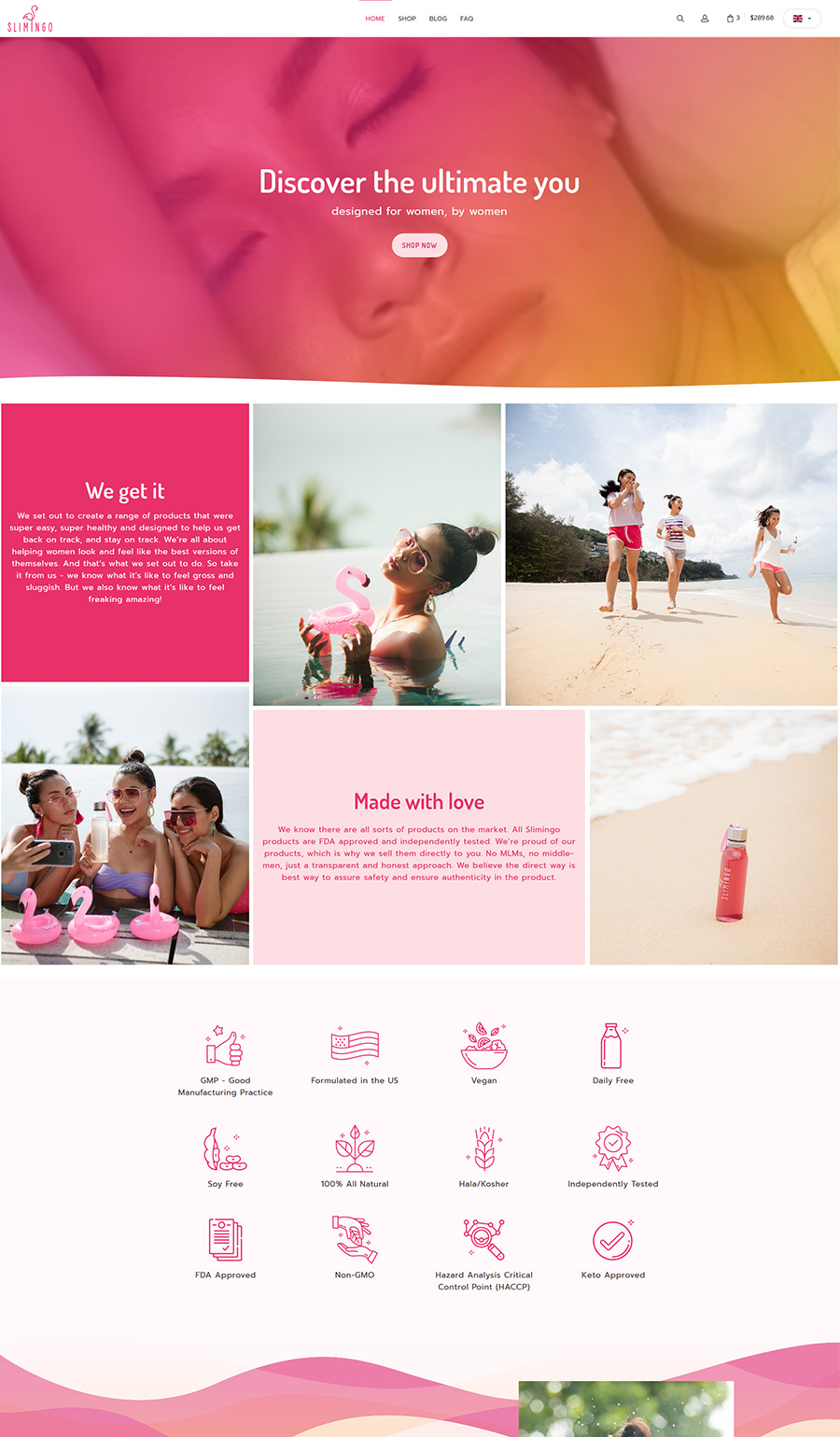
UI Design & Build
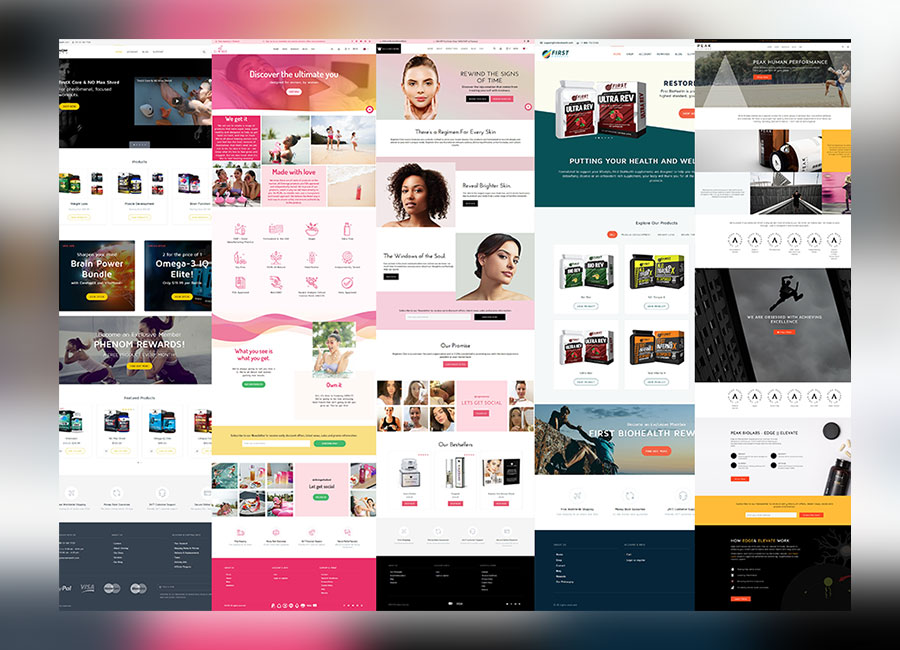
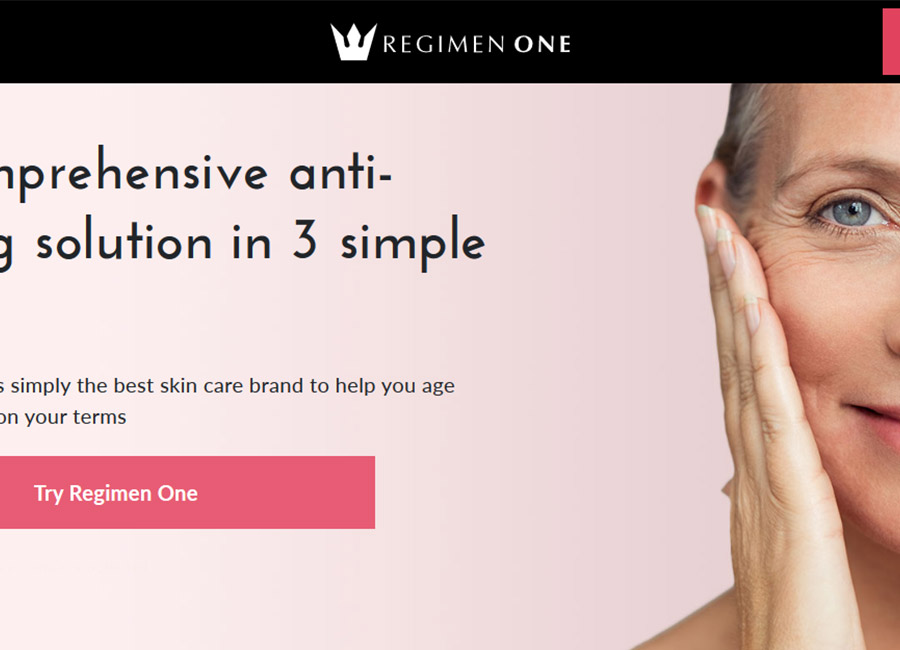
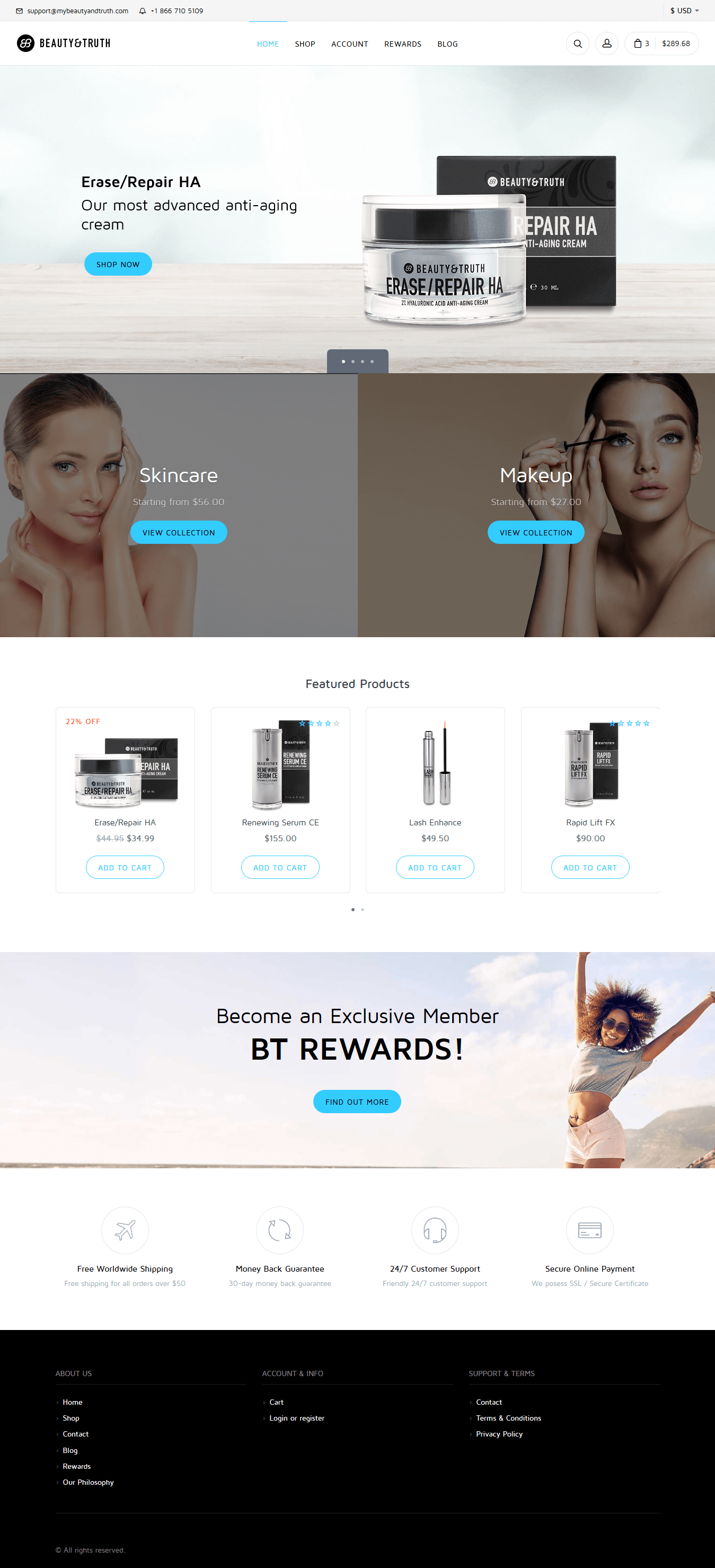
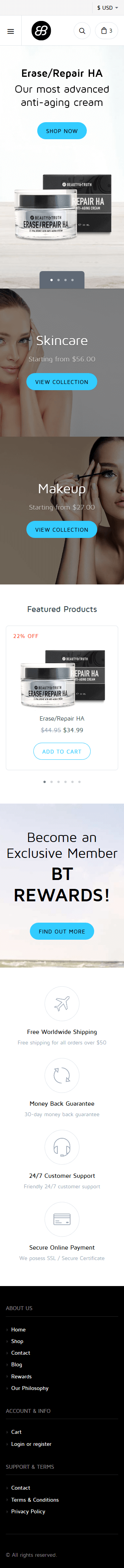
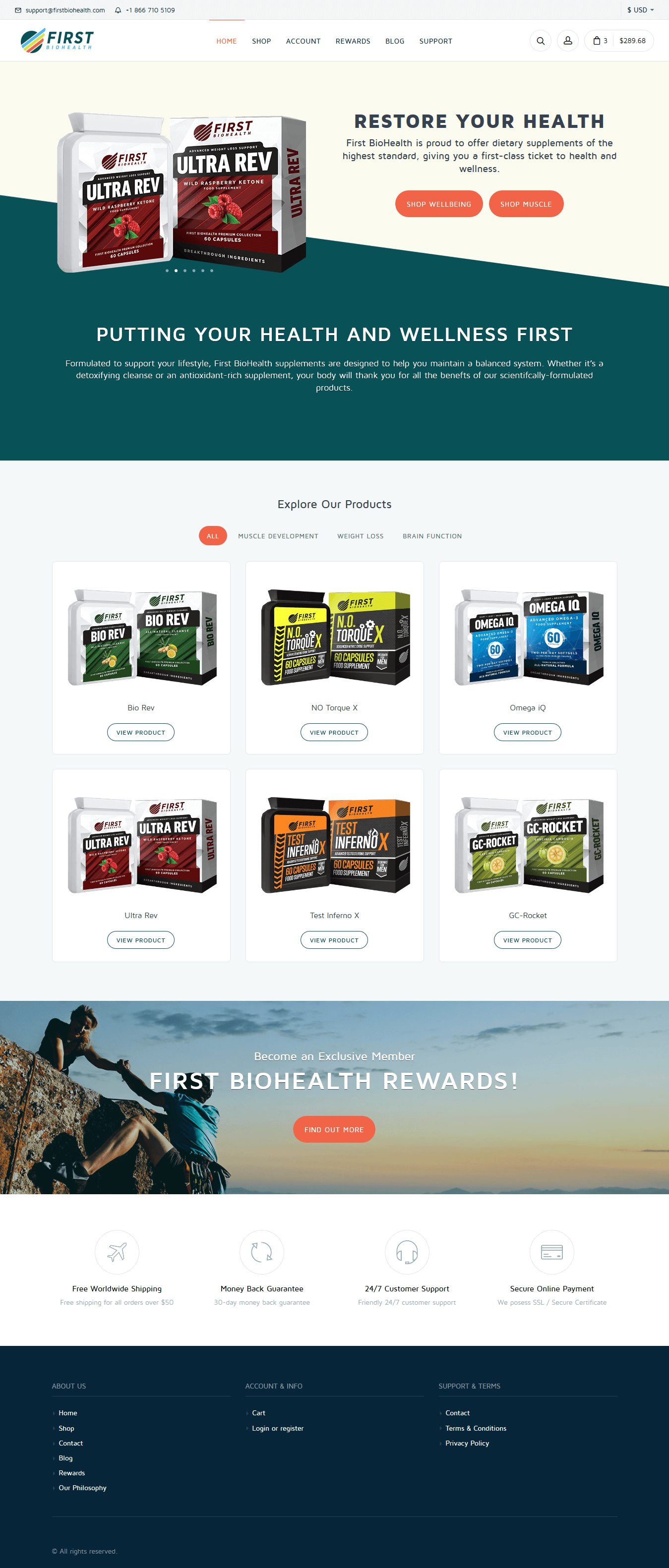
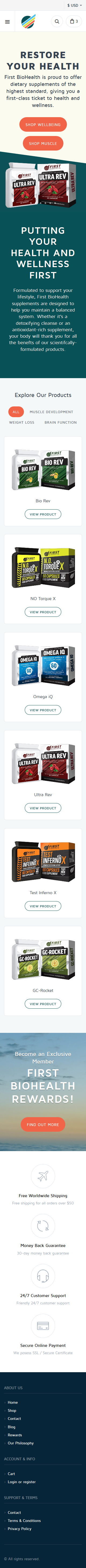
I put together the HTML & CSS for the core template based on the bootstrap framework. Having these core structure and layouts established we could quickly spin up new sites for products with product images, a logo, some branding color and typeface choices.